Torno a scrivere sul blog per segnalarvi la Jepssen, azienda innovativa e all’avanguardia che produce prodotti altamente tecnologici e a prezzi davvero ottimi. Il portale prevede anche la vendita di grosse quantità , destinate ad aziende, professionisti ed istituzioni con prezzi ovviamente molto vantaggiosi. L’assistenza pre e post vendita è rapida e precisa, assicurando sempre la massima professionalità .
Torno a scrivere sul blog per segnalarvi la Jepssen, azienda innovativa e all’avanguardia che produce prodotti altamente tecnologici e a prezzi davvero ottimi. Il portale prevede anche la vendita di grosse quantità , destinate ad aziende, professionisti ed istituzioni con prezzi ovviamente molto vantaggiosi. L’assistenza pre e post vendita è rapida e precisa, assicurando sempre la massima professionalità .
Archivio per la categoria 'Informatica' pagina 2 di 29
 Dropbox quest’oggi, come lo scorso anno, ha proposto ai proprio utenti il Dropquest 2012: un quiz per cervelloni che ha, come scopo, l’aumento gratuito del proprio spazio di (massimo) 1Gb.
Dropbox quest’oggi, come lo scorso anno, ha proposto ai proprio utenti il Dropquest 2012: un quiz per cervelloni che ha, come scopo, l’aumento gratuito del proprio spazio di (massimo) 1Gb.
Visto che, in particolare alcune domande, sono davvero (quasi) impossibili, in questo articolo, riporterò tutte le soluzioni ai 23 capitoli del test. E’ vero che è sicuramente meno divertente rispetto a scervellarsi personalmente sulle domande, ma è vero anche che riuscirete a risolverlo in 5 minuti invece che 5 giorni!! :)
- Capitolo 1: provate uno tra questi numeri 64529 , 38645 , 46637 , 24929
- Capitolo 2: https://www.dropbox.com/dropquest2012/crane
- Capitolo 3: SMUDGES
- Capitolo 4: SOMA
- Capitolo 5: MAD LIB
- Capitolo 6: https://www.dropbox.com/events?ns=false&n=0&d=1-7-2003
oppure https://www.dropbox.com/events?ns=false&n=0&d=3-21-2005
oppure https://www.dropbox.com/events?ns=false&n=0&d=11-28-2001
..anche se sembra non succedere niente quando cliccate sui link in precedenza, non fateci caso, continuate! - Capitolo 7: https://www.dropbox.com/dropquest2012/LEADING
oppure https://www.dropbox.com/dropquest2012/DEALING
oppure https://www.dropbox.com/dropquest2012/ALIGNED - Capitolo 8: triumphant
- Capitolo 9: andate a questo indirizzo https://www.dropbox.com/tour/6 prendete nota dell’indirizzo email indicato ed inviategli un invito a Dropbox tramite la pagina via https://www.dropbox.com/referrals
- Capitolo 10: Mexico oppure Korea oppure Argentina
- Capitolo 11: Southpole
- Capitolo 12: fate il ripristino del file Chapter12.txt alla sua versione precedente da questo indirizzo https://www.dropbox.com/revisions/Dropquest 2012/Captain’s Logs/Chapter 12.txt, poi andate a quest’altro indirizzo https://www.dropbox.com/help, e cliccate sull’icona dello scudo della voce “Security and Privacy”
- Capitolo 13: saltato
- Capitolo 14: andate a questa pagina http://www.surfpoeten.de/sudoku?s…%29+suchen per vedere la solutione del Sudoku e risolvetelo muovendo opportunamente i numeri del quadrante corretto
- Capitolo 15: condividete una cartella con savior@dropbox.com, flash@dropbox.com, oppure boxer@dropbox.com e poi andante a questa pagina https://www.dropbox.com/share e cliccate sull’iconcina dell’arcobaleno presente in alto all’incirca a metà pagina
- Capitolo 16: saltato
- Capitolo 17: SHANGHAI
- Capitolo 18: tramite il sito web di Dropbox, spostate le immagini 1, 3, 6, 8 e 9 nella cartella Category 1 e le immagini 2, 4, 5 e 7 10 nella cartella Category 2
- Capitolo 19: cliccate sui seguenti link (ne funzionerà solo uno) http://db.tt/94J964 oppure http://db.tt/94J964 oppure http://db.tt/Q2J9J4
- Capitolo 20: https://www.dropbox.com/dropquest2012/apollo13
- Capitolo 21: abusively
- Capitolo 22: FACED oppure MACAU oppure BADGE oppure BASED oppure ADAGE
- Capitolo 23: Machu Picchu
- Chapter 24 (Endgame): colosseum
Fonte: Slickdeals , XDA-Developers
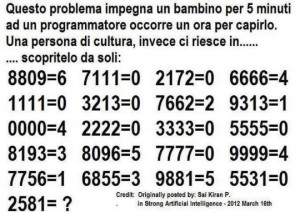
“Questo problema impegna un bambino per 5 minuti; ad un programmatore occorre un’ora per capirlo. Una persona di cultura, invece, ci riesce in … scopritelo da soli”!
Questo è il testo del quesito che, poco fa, è comparso sulla mia bacheca di Facebook. Io, pur essendo (anche) un programmatore, l’ho risolto in 5 minuti e voi?!
Provate! (cliccate sull’immagine per ingrandirla)
Allora, ci siete riusciti?!
Vediamo se, con qualche indizio, diventa tutto più semplice:
- non guardate i numeri in quanto numeri, ma guardateli come forme.. forme curve, arrotondate, chiuse …
- non sono necessari calcoli particolari, basta la matematica di base, anzi molto di base, ad esempio il pallottoliere..!
- ve lo ricordate come si contava nel pallottoliere? Sì, esatto, le palline..! Nell’immagine precedente riuscite ad identificare delle “palline”?
- Guardate bene.. ed applicate all’immagine quanto suggerito precedentemente!
Allora? Adesso è tutto più chiaro? :)
Sempre più spesso sia avverte la necessità di installare Windows 7 o Windows Server 2008 R2 da una unità flash USB. I motivi possono essere molteplici: la velocità di installazione anzitutto, ma, soprattutto, l’assenza del lettore DVD nel sistema dove installare il sistema operativo, come nel caso di server o di netbook. In questo articolo vedremo una semplicissima procedura, davvero alla portata di tutti, per installare Windows (x86 e x64) o Windows Server 2008 R2 (x64) con una pennina usb.
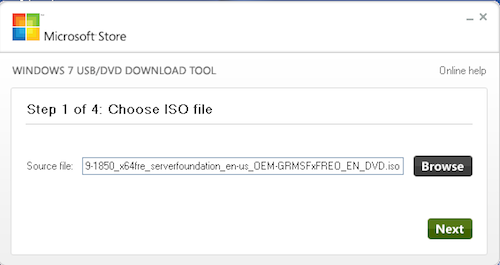
Per raggiungere il nostro scopo, utilizzeremo un programmino chiamato Microsoft’s Windows 7 USB/DVD Download Tool, scaricabile da questo sito. E’ inoltre necessario munirvi di una pennina usb di almeno 4Gb e del file ISO del sistema operativo da installare (che potete scaricare dalla rete o creare dal DVD originale). Ora eseguite Windows 7 USB / DVD Download Tool e vi troverete davanti una schermata come questa:

Selezionate la ISO del sistema operativo da installare, cliccate su Next, nella successiva finestra cliccate su USB device, cliccate di nuovo su Next, selezionate il dispositivo usb sul quale copiare i file di installazione del sistema operativo ed, infine, cliccate su Begin copying. Ora non dovete far altro che aspettare 10/15 minuti ed avrete la vostra pennina USB avviabile!
P.S. gli utenti che utilizzando Windows XP, per utilizzare il programmino indicato in precedenza, devono installare anche Microsoft .NET Framework v2 e Microsoft Image Mastering API v2 (cliccate sui nomi dei programmi per scaricarli).
P.S. 2 esistono anche altri modi per fare quanto indicato in questo articolo, come ad esempio utilizzando DiskPart, ma sono decisamente meno immediati e semplici. Comunque, se siete degli smanettoni incalliti, potete trovare la procedura qui.
Dopo l’articolo sulla lista delle emoticon sulla chat di Facebook, in questo articolo vedremo non semplicemente come utilizzare le faccine predefinite, ma come crearle voi stessi! Avete capito bene: potrete usare infinite emoticon nella chat, ed è davvero semplice crearne delle nuove!
I passaggi da fare sono semplici e veloci. Vediamoli in dettaglio:
- se, ad esempio, volete utilizzare l’emoticon di questo blog, cercate su Facebook, Paolo Gatti’s web corner;
- tenete d’occhio la barra degli indirizzi del browser ed osservate l’indirizzo della pagina, in questo caso http://www.facebook.com/paologatti.it;
- quello che trovate dopo l’ultimo slash (ovvero la / ), in questo caso paologatti.it, ma spesso potrebbe essere un insieme di numeri, è l’ID o il nome utente;
- scrivete in chat [[id_o_nome_utente]] per ottenere l’emoticon; nel caso specifico basta scrivere [[paologatti.it]]
- ora date invio e, invece dello strano codice che avete digitato, otterrete l’immagine scelta, ovvero:

P.S. il trucco funziona sia per i profili privati che per le pagine fan!
 Era ormai parecchio tempo che se ne sentiva parlare e, finalmente, è disponibile per il grande pubblico la nuova visualizzazione del profilo del social network più famoso del mondo: la Facebook Timeline (chiamato anche Diario). In realtà non sono molti gli utenti che l’hanno attivata in quanto non sanno come farlo. Eppure basta un click!
Era ormai parecchio tempo che se ne sentiva parlare e, finalmente, è disponibile per il grande pubblico la nuova visualizzazione del profilo del social network più famoso del mondo: la Facebook Timeline (chiamato anche Diario). In realtà non sono molti gli utenti che l’hanno attivata in quanto non sanno come farlo. Eppure basta un click!
Vediamo come attivarla subito:
- entrate sul vostro account Facebook;
- cliccate su questo link;
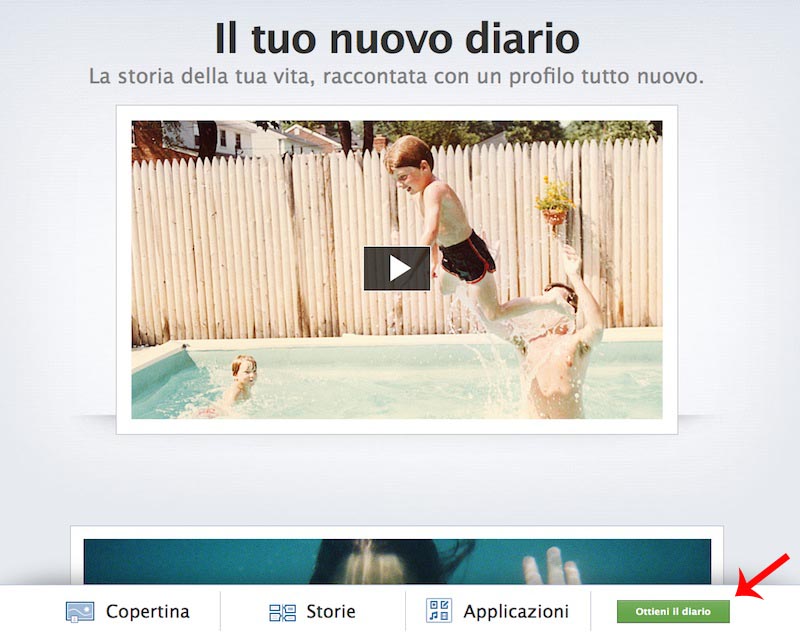
- apparirà una pagina di presentazione del servizio con le innovazioni, ecc.
- cliccate sul pulsante Ottieni il diario presente in basso a destra (indicata con una freccia rossa nell’immagine sottostante)
- godetevi la nuova interfaccia! :)
06
Addio Steve..
Una immagine e tanta commozione..

Addio Steve, te ne vai lasciando un segno indelebile di te, in ogni prodotto, in ogni singolo dettaglio che amavi curare personalmente.. Te ne vai con la consapevolezza di aver raggiunto il tuo ambizioso obiettivo: cambiare il mondo. Ci mancherai..
![]() Cari lettori, grazie a Valentina Bianchini (in arte dreN) ho avuto un invito per provare Google+, il nuovo social network di Google.
Cari lettori, grazie a Valentina Bianchini (in arte dreN) ho avuto un invito per provare Google+, il nuovo social network di Google.
Non vi sto ad elencare tutte le caratteristiche di questo nuovo prodotto della casa di Mountain View, in quanto l’hanno già fatto decine e decine di persone (tra cui Repubblica), ma mi metto a disposizione per invitare voi lettori a provarlo! Sì, avete capito proprio bene: scrivete nei commenti il vostro indirizzo email (rigorosamente @gmail.com) e cercherò, per quanto possibile, di invitarvi tutti!
P.S. ieri, quando hanno invitato me, cliccando sul link presente nell’email, non riuscivo comunque ad accedere; ho riprovato dopo qualche ora e tutto ha funzionato alla perfezione. Quindi, nel caso in cui anche a voi dovesse succedere la stessa cosa, sappiate che è normale, in quanto Google “sblocca” l’accesso a tot utenti per volta.
30
Inserire un sito web html all’interno di una pagina fan di Facebook con gli iFrame (con videoguida)
 In Italia circa 17 milioni di utenti sono iscritti a Facebook, ecco perchè, sempre più spesso, le aziende ricorrono alle pagine fan per promuovere in rete i propri prodotti/servizi. Fin qui, nulla di nuovo.. quello che però molte persone non sanno, è che è possibile integrare una pagina html o addirittura un intero sito web all’interno di una pagina fan di Facebook.
In Italia circa 17 milioni di utenti sono iscritti a Facebook, ecco perchè, sempre più spesso, le aziende ricorrono alle pagine fan per promuovere in rete i propri prodotti/servizi. Fin qui, nulla di nuovo.. quello che però molte persone non sanno, è che è possibile integrare una pagina html o addirittura un intero sito web all’interno di una pagina fan di Facebook.
Fino a poco tempo fa, rendere possibile una cosa del genere, non era esattamente una passeggiata, in quanto veniva utilizzato l’FBML, un linguaggio utilizzato da Facebook al posto dell’HTML. Oggi, invece, è possibile personalizzare le pagine fan grazie all’iFrame (che, chi ha un minimo di conoscenza dell’HTML, conoscerà senza dubbio), che permette di integrare all’interno di Facebook pagine web HTML, comprese le animazioni in Flash e Javascript. L’unico piccolo inconveniente è che le pagine devo essere create e pubblicate su un altro hosting, quindi sul vostro spazio web o su qualsiasi hosting gratuito (come Altervista, Netsons e così via).
Vediamo ora come è possibile fare quanto indicato in precedenza, premettendo che la procedura richiede una discreta conoscenza dell’HTML e una discreta conoscenza informatica.
- anzitutto è necessario creare una pagina fan di Facebook. E’ possibile farlo cliccando qui;
- dopo aver creato la pagina, è necessario creare una nuova applicazione cliccando qui e poi sul pulsante in alto a destra “Crea una nuova applicazione”;
- dopo aver assegnato un nome all’applicazione ed accettato i termini d’uso, vi apparirà la pagina principale della vostra nuova applicazione. Qui potete inserire il nome, la descrizione, una piccola icona, un logo, la lingua e altre informazioni. A questo punto è necessario cliccare sul tab “Sito Web” ed inserire l’indirizzo del sito dove avete precedentemente posizionato la/e pagina/e HTML e il nome del dominio. Ora cliccate sul tab “Facebook Integration” ed inserite un nome breve per individuare l’applicazione e indicate di nuovo l’URL nel quale avete posizionato la/e pagina/e HTML. Infine specificate anche il nome del tab che apparirà sulla vostra pagina fan Facebook (come, ad esempio, Benvenuti) ed inserite, in Scheda URL, di nuovo l’URL citato in precedenza. Ora salvate le modifiche e cliccate sulla voce “Vai alla pagina del profilo dell’applicazione”.
- manca solo un ultimo passaggio per inserire la/e pagina/e HTML all’interno della pagina fan: cliccate su “Aggiungi alla mia pagina” e selezionate la pagina fan.
- andando sulla pagina fan, noterete un nuovo tab e, cliccando su di esso, vedrete la/e vostra/e pagina/e web!
Come premesso, la procedura non è estremamente semplice; a tal fine ho creato un breve screencast (che vi consiglio di guardare a schermo intero) che ripercorre, praticamente, quanto indicato in precedenza.
Continua la lettura di ‘Inserire un sito web html all’interno di una pagina fan di Facebook con gli iFrame (con videoguida)’