In Italia circa 17 milioni di utenti sono iscritti a Facebook, ecco perchè, sempre più spesso, le aziende ricorrono alle pagine fan per promuovere in rete i propri prodotti/servizi. Fin qui, nulla di nuovo.. quello che però molte persone non sanno, è che è possibile integrare una pagina html o addirittura un intero sito web all’interno di una pagina fan di Facebook.
In Italia circa 17 milioni di utenti sono iscritti a Facebook, ecco perchè, sempre più spesso, le aziende ricorrono alle pagine fan per promuovere in rete i propri prodotti/servizi. Fin qui, nulla di nuovo.. quello che però molte persone non sanno, è che è possibile integrare una pagina html o addirittura un intero sito web all’interno di una pagina fan di Facebook.
Fino a poco tempo fa, rendere possibile una cosa del genere, non era esattamente una passeggiata, in quanto veniva utilizzato l’FBML, un linguaggio utilizzato da Facebook al posto dell’HTML. Oggi, invece, è possibile personalizzare le pagine fan grazie all’iFrame (che, chi ha un minimo di conoscenza dell’HTML, conoscerà senza dubbio), che permette di integrare all’interno di Facebook pagine web HTML, comprese le animazioni in Flash e Javascript. L’unico piccolo inconveniente è che le pagine devo essere create e pubblicate su un altro hosting, quindi sul vostro spazio web o su qualsiasi hosting gratuito (come Altervista, Netsons e così via).
Vediamo ora come è possibile fare quanto indicato in precedenza, premettendo che la procedura richiede una discreta conoscenza dell’HTML e una discreta conoscenza informatica.
- anzitutto è necessario creare una pagina fan di Facebook. E’ possibile farlo cliccando qui;
- dopo aver creato la pagina, è necessario creare una nuova applicazione cliccando qui e poi sul pulsante in alto a destra “Crea una nuova applicazione”;
- dopo aver assegnato un nome all’applicazione ed accettato i termini d’uso, vi apparirà la pagina principale della vostra nuova applicazione. Qui potete inserire il nome, la descrizione, una piccola icona, un logo, la lingua e altre informazioni. A questo punto è necessario cliccare sul tab “Sito Web” ed inserire l’indirizzo del sito dove avete precedentemente posizionato la/e pagina/e HTML e il nome del dominio. Ora cliccate sul tab “Facebook Integration” ed inserite un nome breve per individuare l’applicazione e indicate di nuovo l’URL nel quale avete posizionato la/e pagina/e HTML. Infine specificate anche il nome del tab che apparirà sulla vostra pagina fan Facebook (come, ad esempio, Benvenuti) ed inserite, in Scheda URL, di nuovo l’URL citato in precedenza. Ora salvate le modifiche e cliccate sulla voce “Vai alla pagina del profilo dell’applicazione”.
- manca solo un ultimo passaggio per inserire la/e pagina/e HTML all’interno della pagina fan: cliccate su “Aggiungi alla mia pagina” e selezionate la pagina fan.
- andando sulla pagina fan, noterete un nuovo tab e, cliccando su di esso, vedrete la/e vostra/e pagina/e web!
Come premesso, la procedura non è estremamente semplice; a tal fine ho creato un breve screencast (che vi consiglio di guardare a schermo intero) che ripercorre, praticamente, quanto indicato in precedenza.
Continua la lettura di ‘Inserire un sito web html all’interno di una pagina fan di Facebook con gli iFrame (con videoguida)’


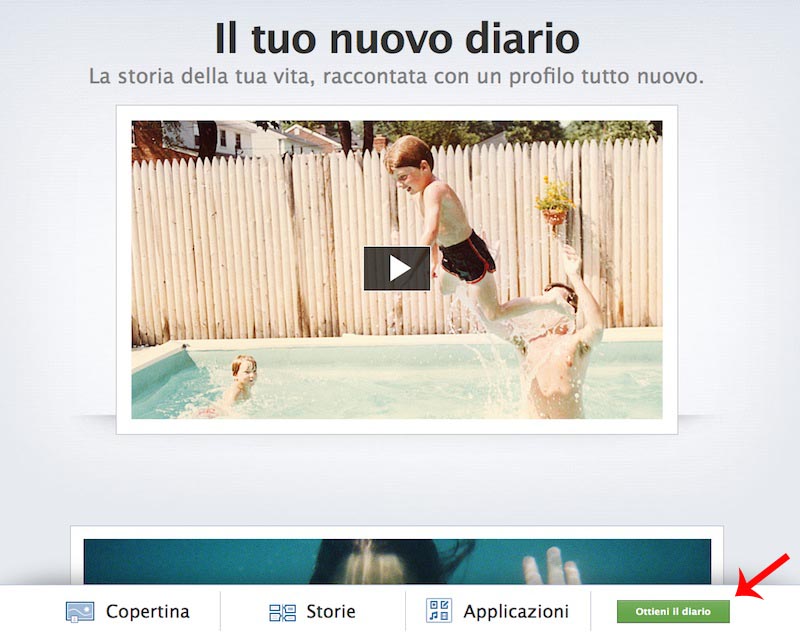
 Era ormai parecchio tempo che se ne sentiva parlare e, finalmente, è disponibile per il grande pubblico la nuova visualizzazione del profilo del social network più famoso del mondo: la Facebook Timeline (chiamato anche Diario). In realtà non sono molti gli utenti che l’hanno attivata in quanto non sanno come farlo. Eppure basta un click!
Era ormai parecchio tempo che se ne sentiva parlare e, finalmente, è disponibile per il grande pubblico la nuova visualizzazione del profilo del social network più famoso del mondo: la Facebook Timeline (chiamato anche Diario). In realtà non sono molti gli utenti che l’hanno attivata in quanto non sanno come farlo. Eppure basta un click!